Why is a WordPress Child Theme Important and How to Create It?
The awesome WordPress theme you are using on your website is great.
But.
Maybe you want to tweak the theme’s code a bit to suit your needs. Or, you want to learn how to customize a WordPress theme.
Then (whether you want to add/remove even a single line of code), we at Rara Theme highly recommended everyone to use a WordPress Child Theme.
Creating a child theme, believe us, will save you from more than just headaches in the future.
A child theme, as the name suggests, is a child of a theme i.e. it inherits all the functionality and style of its parent (just like we inherit DNA from our parents).
Table of Contents [show]
Why is a WordPress Child Theme Important
Okay, maybe I am wrong, but everyone will have to edit/modify their website one day. Our needs increase with time.
You can’t just install a new theme or hire a developer (very expensive) every time you need to add a small functionality on your WordPress website. You will need to tweak the codes yourself.
And, the best method to make changes to codes is using a child theme.
Here’s why you should create and start using a child theme immediately.
1. Child Theme will save Health and Money
Playing with codes can be dangerous.
If you touch or modify the wrong line of code, you might totally mess up your whole website. Therefore, you should never touch the code of the main theme file (parent theme) unless you are a pro!
Instead, create a child theme and modify your website there. If you mess up, you can always fallback to the original (parent) theme.
So, child theme will save you from a lot of future headaches (which in turn will save furniture and things around you). Also, you won’t need to hire a pro to undo your miscoding (use that money to enjoy a vacation).
2. Child Theme is Update Resistant
Theme developers like us release updates to their WordPress themes frequently. New updates usually have added features, security updates and bug fixes. So, it is highly recommended that you update your theme as soon as the updates are released.
And, if you have made changes in the theme files of the original parent theme, you will lose all your customization when you update your WordPress theme. You won’t lose the customization done through the customizer though.
On the other hand, when you use a child theme to do your modifications, your changes will not be erased when you update the parent theme. The child theme will inherit the codes from the new updated parent theme.
How to Create a WordPress Child Theme
We will use a free WordPress plugin called Child Theme Wizard to create a child theme in this guide.
If you are a code expert and prefer the manual method, you can find the instruction here.
Otherwise, follow my lead and create a WordPress Child Theme in a minute without any fuss.
Step 1: Login to your WordPress admin panel.
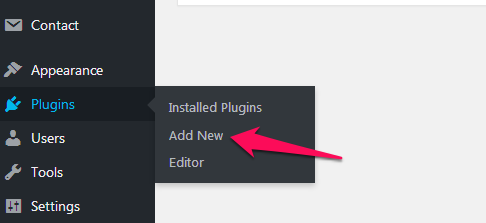
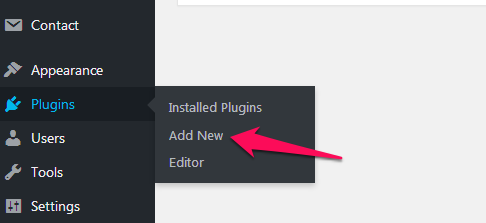
Step 2: Go to Plugins> Add New

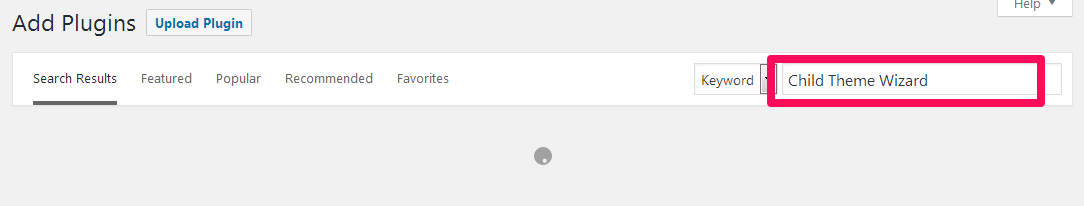
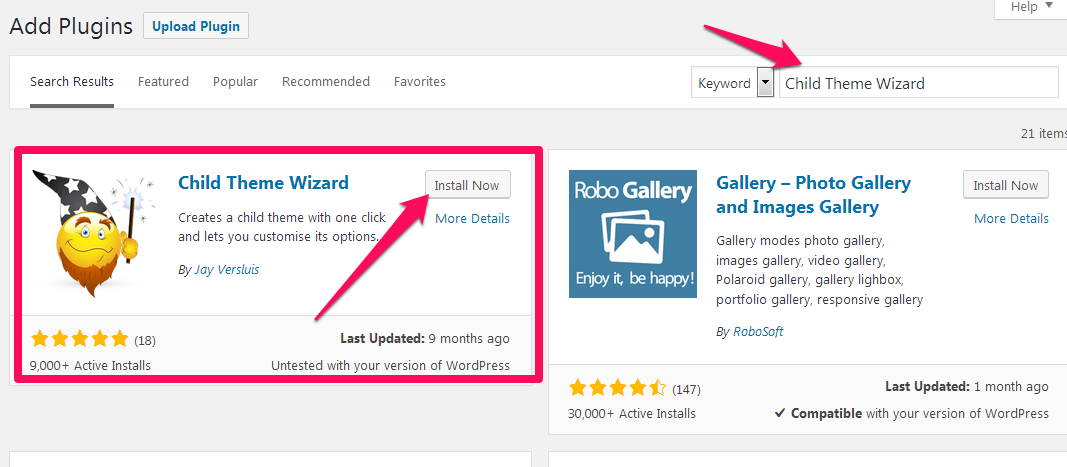
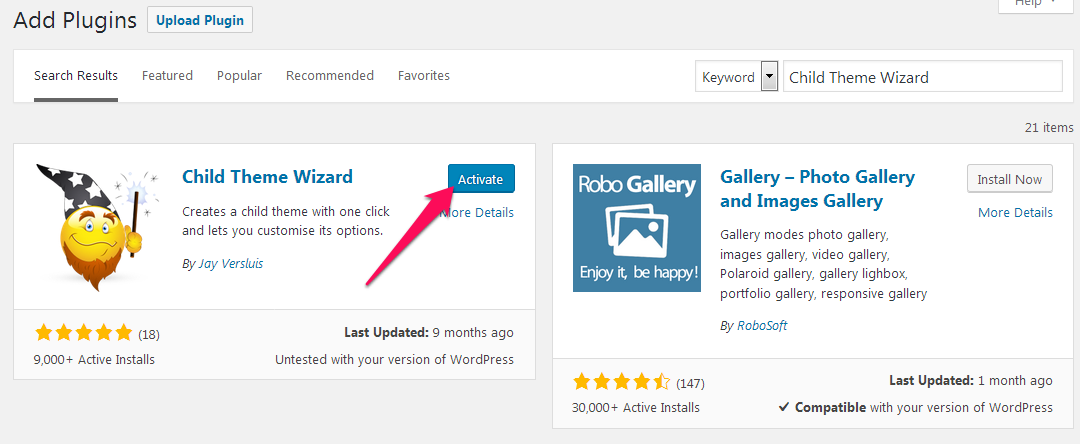
Step 3: Search, install and activate Child Theme Wizard plugin.



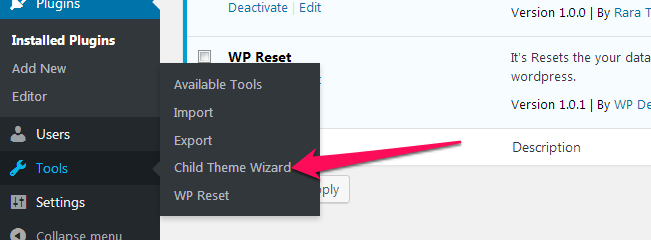
Step 4: After you activate the plugin, go to Tools > Child Theme Wizard.

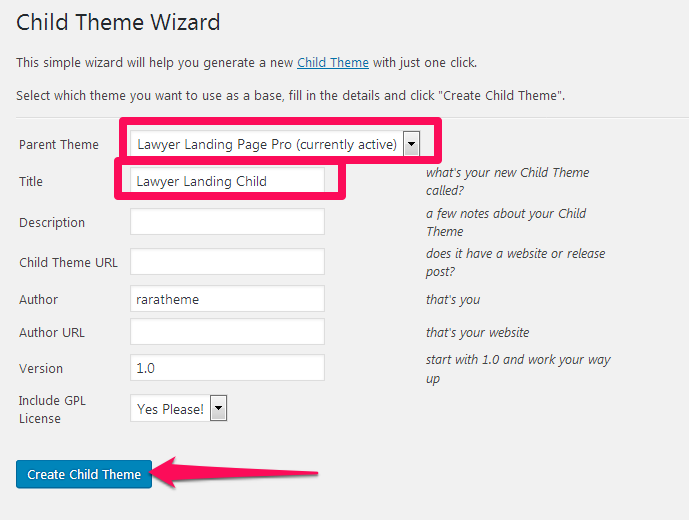
Step 5: Select the Parent theme (the theme that you want to work on), enter the Title (name) for your child theme, and fill in other extra details(optional). Then, click “Create Child Theme”

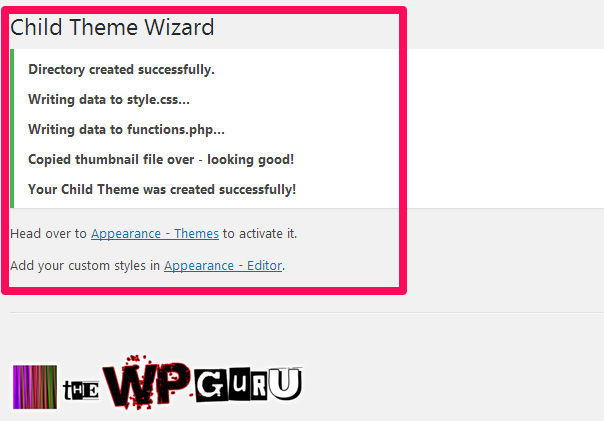
When the child theme is successfully created, you will see the following message.

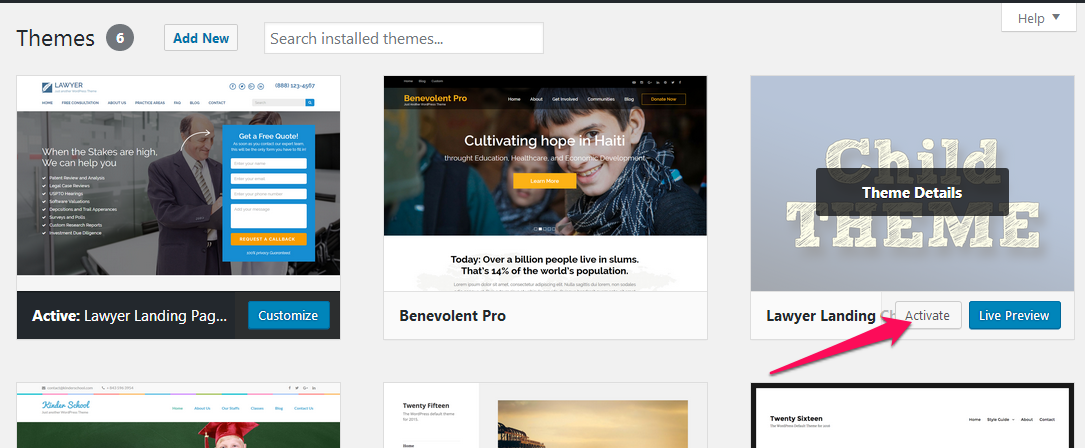
Step 6: Go to Appearance> Themes and activate the new child theme.

Voila! You now have a child theme.
Modify your website as you like it without worrying.
At last, since creating a child theme is very important and this easy, what’s your excuse?